Syntax 1 Wiki: Week 5: Difference between revisions
(→Types) |
|||
| (13 intermediate revisions by the same user not shown) | |||
| Line 13: | Line 13: | ||
== Types == | == Types == | ||
Follow [[Syntax_1_Wiki:_Types|'''this link''']] to learn about the general properties of types. | |||
[[File:Type-hierarchy.JPG|1000px|]] | |||
[[File: | |||
== Unification == | == Unification == | ||
| Line 207: | Line 108: | ||
Individual words add properties to the schema of their word class whose combination singles out a particular word. Here are some examples. Compare the structures below to the general format of words and the schema for their word class above. | Individual words add properties to the schema of their word class whose combination singles out a particular word. Here are some examples. Compare the structures below to the general format of words and the schema for their word class above. | ||
[[File:Visits | [[File:Visits.JPG|200px]]<br> | ||
[[File:Cats-him.JPG|200px]] | [[File:Cats-him.JPG|200px]] | ||
| Line 275: | Line 176: | ||
Navigation: | Navigation: | ||
<div align="center"> | <div align="center"> | ||
[[Syntax_1_Wiki |'''Main page''']] | [[Syntax_1_Wiki |'''Main page''']] [[Syntax_1_Wiki:_Week_1|'''Week 1''']] [[Syntax_1_Wiki:_Week_2|'''Week 2''']] [[Phrases|'''Week 3''']] [[Syntax_1_Wiki:_Week_4|'''Week 4''']] '''Week 5''' [[Syntax_1_Wiki:_Week_6|'''Week 6''']] [[Syntax_1_Wiki:_Week_7|'''Week 7''']] [[Syntax_1_Wiki:_Week_8|'''Week 8''']] | ||
</div> | </div> | ||
Latest revision as of 06:22, 27 April 2022
Tracking the stucture-building process in detail
This week we are going study every detail of the licensing of phrases. For this purpose, we are going to study the interaction of the following concepts:
- Word definitions
- Phrase definitions (again)
- Unification (= the merging of feature structures)
- The Head-Feature Principle
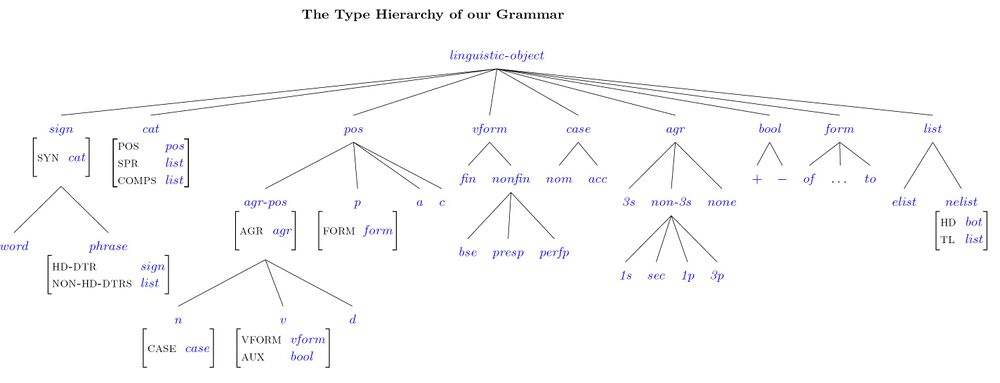
Types
Follow this link to learn about the general properties of types.
Unification
We begin with the concept of unification. It simply means that you combine the information that you have about an object from two or more sources. Or, to put it differently, you combine two descriptions of the same object. Here is an example.
The easiest way to understand unification, is to see it in action.
Pickpocket Scenario 1
Imagine that Jill and Jack are at the Frankfurt Christmas market together. At some point, they see a pickpocket stealing somebody's purse. By the time they have alerted the police, the pickpocket has disappeared. The police officer asks them for a description of the pickpocket and gets the following answers:
Jill: the pickpocket
- is a man
- has blond hair
- was wearing a jacket
- the jacket was black
Jack: the pickpocket
- is a man
- was wearing a jeans
- was wearing a jacket
- the jacket had a zipper rather than buttons
As there was only a single pickpocket, the police officer assumes that Jill and Jack are describing the same person. She gets on her radio and tells her colleagues to look out for a person meeting the following description:
the pickpocket
- is a man
- has blond hair
- was wearing a jeans
- was wearing a jacket
- the jacket was black
- the jacket had a zipper rather than buttons
10 minutes later, a man meeting this description is arrested and the stolen purse is found on him.
Pickpocket Scenario 2
The same scenario as above, just that now Jill and Jack describe the pickpocket as follows:
Jill: the pickpocket
- is a man
- has blond hair
- was wearing a jacket
- the jacket had buttons rather than a zipper
Jack: the pickpocket
- is a man
- was wearing a jeans
- was wearing a jacket
- the jacket had a zipper rather than buttons
Again, the police officer assumes that Jill and Jack are describing the same person. The combination of the informtion in their descriptions yields the following new description:
the pickpocket
- is a man
- has blond hair
- was wearing a jeans
- was wearing a jacket
- the jacket had buttons rather than a zipper
- the jacket had a zipper rather than buttons
This combined description is inconsistent, because there is no jacket that can have both of the properties in the final lines at the same time. We say that if the unification of two or more sets of information is inconsistent, then unification fails. Or, to put it differently, when unification fails, then the two descriptions cannot be unified.
Self-test exercises on unification
File:Unification-exercises.pdf
File:Unification-exercises-solutions.pdf
Word definitions
The second ingredient we need in order to track the details of the structure-building mechanism is word definitions.
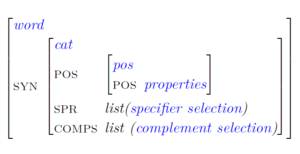
We postulate that in order to be legitimate, every word must have the following structure:
We have seen many examples of this. There is nothing new here.
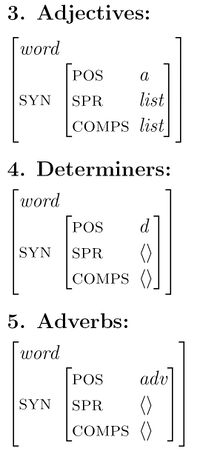
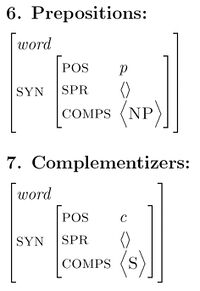
But words belonging to the same part of speech may have to meet additional constraints that distinguish them from words of other parts of speech. Here is a list of those constraints for the word of the 7 parts of speech which our grammar contains:
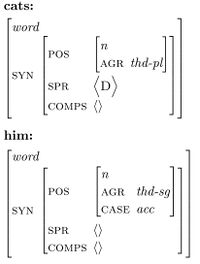
Individual words add properties to the schema of their word class whose combination singles out a particular word. Here are some examples. Compare the structures below to the general format of words and the schema for their word class above.
Phrase definitions (again)
Now that we have words and know how to unify feature structures, we return to the definitions of syntactic phrases again. Last week, we already saw the definition of Head-Complement Phrases, repeated below:
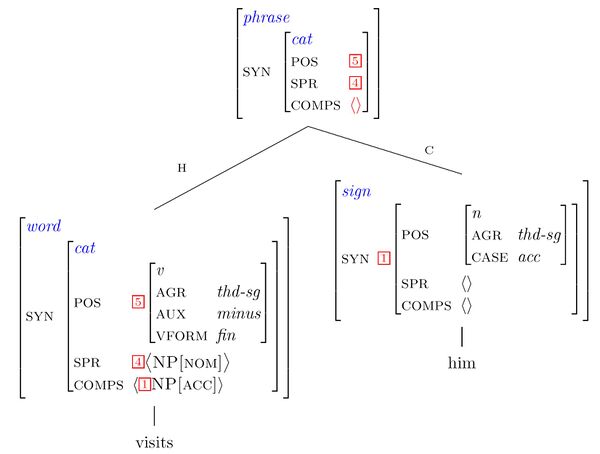
Building the head-complement phrase visits him
If our goal is to build the head-complement phrase, then we need 3 grammatical objects which we already have:
1. The word visits:
2. The word him:
3. The schema for head-complement phrase
We proceed in two steps:
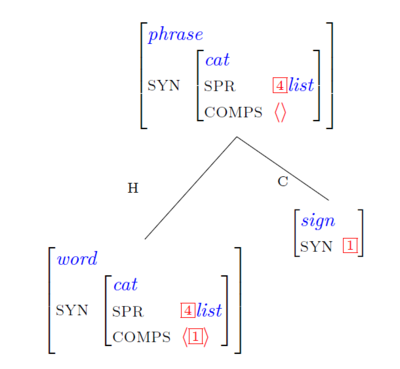
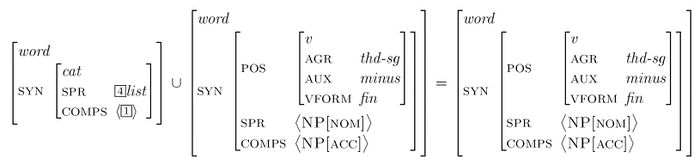
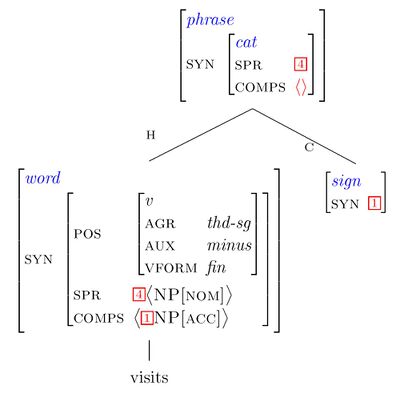
Step 1: Unify the feature structure of the word visits with the feature structure of the head daughter of the head-complement phrase:
This results in the following partially specified head-complement phrase:
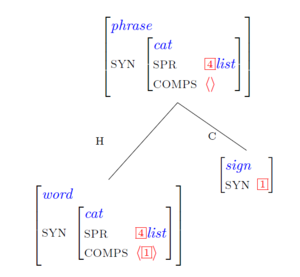
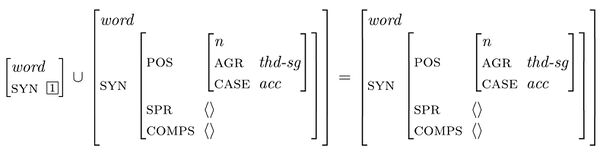
Step 1: Unify the feature structure of the word him with the feature structure of the non-head daughter of the head-complement phrase:
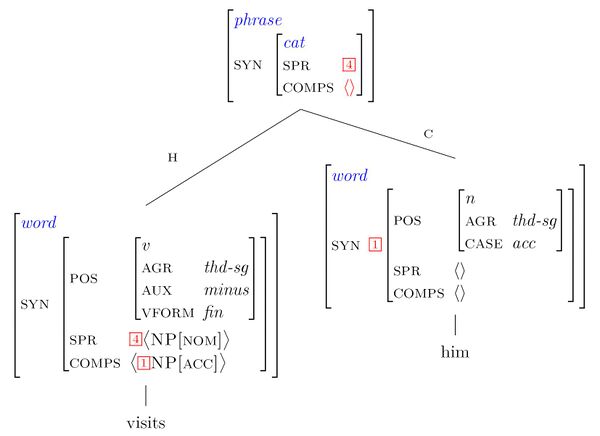
The result is the following head-complement phrase, where both daughters are now specified:
4. The Head-Feature Principle
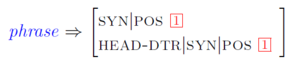
Recall the content of the Head-Feature Principle:
Since the head-complement phrase visits him is a phrase, it must satisfy the Head-Feature Principle. So, we need to unify the whole tree with the righthand-side of the principle. This result of this unification is the following tree:
Now, the head-complement phrase visits him is complete. What could you do with it at this point?
Navigation: